¡En 2020 se lleva el negro en diseño web!

¿Qué pasa?
¿Que tenemos que tenemos que seguir los colores de la temporada en nuestra web también según dicta la moda?
¿Hay que ponerse y quitarse colores al ton y son de los gurús del diseño web?
Pues, la verdad es que, estamos llegando a ese punto.
En serio.
Cada año surgen nuevos estilos y tendencias en diseño web…
O se reinventan y reutilizan los estilos antiguos.
Que si hay que ser minimalista…
O no, mejor gigantista…
Ahora iconos en blanco y negro…
Ahora incorporamos alguna que otra ilustración…
Tecnología en 3D…
No, mejor, neón…
En fin, ¡una locura!
Y así estamos al entrar la década: volviendo al blanco y al negro.
Bueno, más bien al negro.
Así que, prepárate a vestir tu web de tonos muy, ¡pero que muy oscuros!
¿Por qué domina el negro en diseño web en 2020?
Porque hay un grupo de señores y señoras que mueven los hilos de las tendencias en diseño web y este año han debatido la posibilidad de volver a los principios prácticos del diseño.
En este caso, el principio práctico es este: Los temas oscuros son mejores para las pantallas OLED.
Una web en “dark mode” ahorra energía y prolonga la vida útil de la pantalla, sin impedir que se vea bien la web.
Además, los fondos oscuros mejoran la visibilidad de otros colores de acento creando un diseño verdaderamente dinámico.
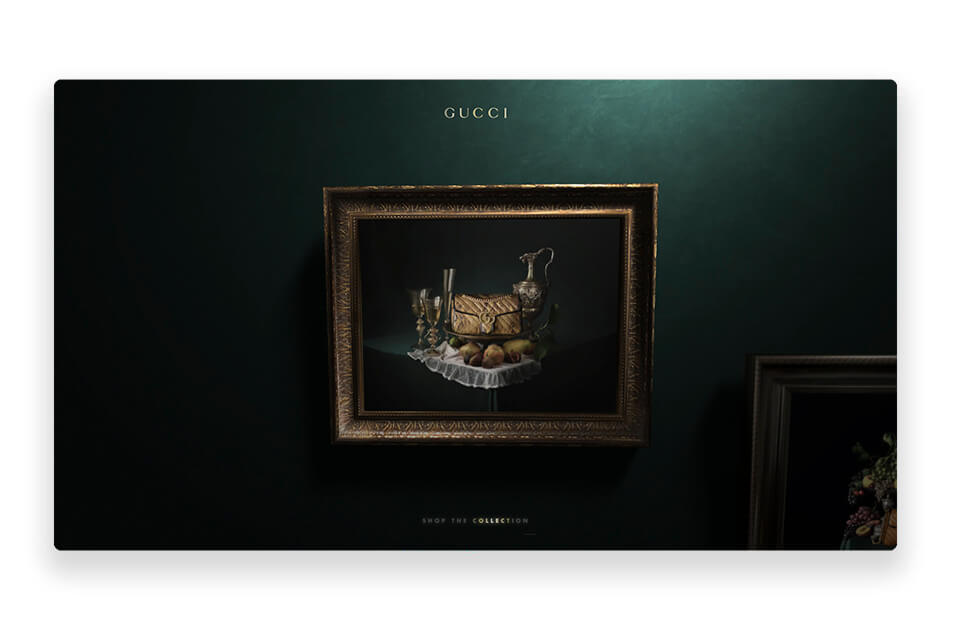
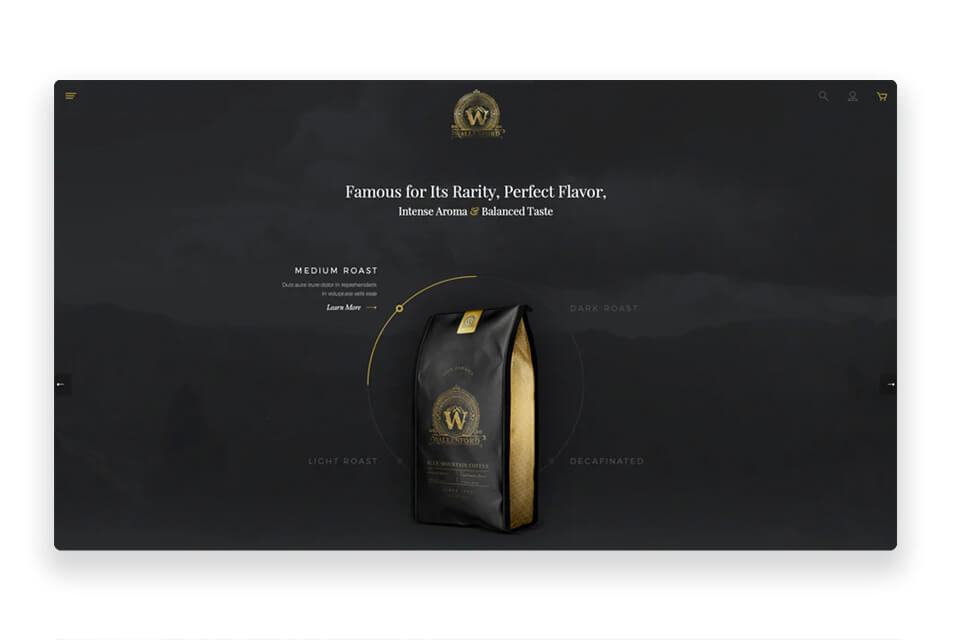
Fíjate en estos casos:


¿Sorprendentes, no crees?
¿Has visto como resalta el contenido y la paleta de colores tan pronunciada en cada caso?
Son webs limpias, nítidas y totalmente ultramodernas.
Pero, ¿y la experiencia del usuario?
¿Tanto negro va bien para la vista?
Pues sí, va bien.
De hecho, es más fácil navegar por páginas web con fondos más oscuros durante más tiempo, ya que no fatigan tanto la vista ni provocan la interrupción de los ciclos naturales del cuerpo que sentimos al usar el móvil a la hora de acostarnos.
Precisamente por eso, plataformas tan populares como Twitter y YouTube ofrecen la opción de cambiar al modo oscuro.
Facebook y Whatsapp están a punto de hacerlo también.
Los fondos oscuros hacen que los elementos de diseño se destaquen más, creando una mayor relación de contraste con el uso de otros colores, y reduciendo la fatiga visual.
Así que, sí.
Nosotros le damos nuestro voto de confianza a esta tendencia en diseño web en 2020.
Si te vamos a ser sinceros, ¡a nosotros nos encanta esta tendencia!
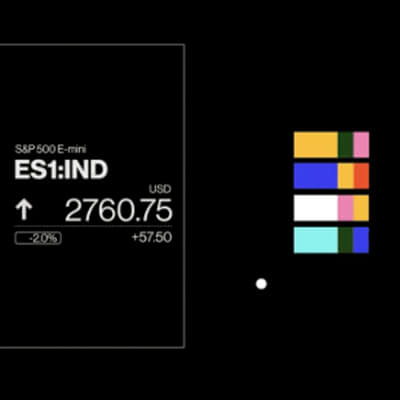
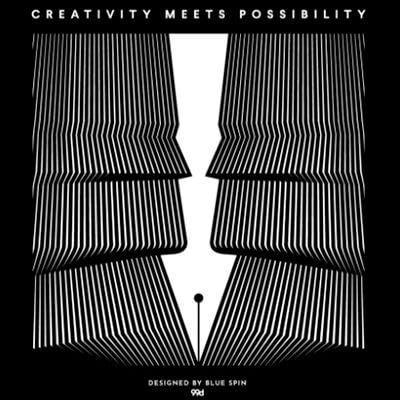
Casualmente, la estética “grunge” del diseño web (así es como llaman en algunos sectores al modo oscuro) también encaja perfectamente con otras tendencias de diseño predominantes en 2020, como esquemas de colores neones azules, estilos futuristas, estética cyberpunk y distópica, street art, geometría ultrafina, tipografía personalizada a mano y visualización de datos en tiempo real…
¡Fíjate hasta qué niveles estamos llegando y cómo se acentúan estas tendencias con el dark mode!




¿Te va el dark mode tanto como a nosotros?
¿No excesivamente pero necesitas reformas en tu web?
Llámanos.
Somos POM Standard.
Y creamos webs espectaculares.
En Dark mode y en todo tipo de modes.
Te esperamos.