Qué es el Parallax y ejemplos de páginas web con efecto Parallax

No, no es ni una nueva galaxia a años luz de la nuestra…
Ni un nuevo principio de la física cuántica descubierto accidentalmente por un desesperado científico a principios del siglo pasado…
Ni el nuevo villano en un oscuro universo de superhéroes de comics…
Espera.
Me dicen que sí que lo es.
¿Cómo?
¿Que Parallax12 es un villano de ficción que debutó en el número 50 de la revista Green Lantern?
¡Vaya!
¡Nos ha salido el tiro por la culata!
Pero, además de ese ser ficticio que no entraba en nuestros planes, el efecto Parallax es un recurso muy popular del diseño web actual que le da a cualquier página un dinamismo y una estética fundamentales para captar la atención de lo/as exigentes usuario/as de hoy.
Sigue leyendo y descubre qué es el Efecto Parallax y ejemplos de páginas web que usan el efecto Parallax a la perfección.
¿Qué es el efecto Parallax?
Como todas las buenas cosas en esta vida, el efecto Parallax fue inventado por Disney.
Los creadores de las películas de dibujos animados de nuestra infancia utilizaban este truquillo para dar a sus producciones la trimensionalidad que necesitaban y hacer que fuesen todo lo realistas posible.
Se le llamó «cámara multiplano» y de la Bella Durmiente y Aladino, pasó en un plis plas al mundo de los videjuegos en 2D.
El famoso juego clásico de arcade Moon Patrol, en concreto, empezó a utilizar Parallax en 1982 para crear el efecto de 3D con el desplazamiento de diversas capas de paisajes lunares en 2D.
¿Qué hacía el efecto Parallax?
Creaba una ilusión.
La ilusión de movimiento.
El jugador tenía la sensación de ir avanzando por los bidimensionales paisajes lunares que le aparecían en pantalla.
Vamos, en aquella época, ¡un verdadero flipe!
Hoy, el Parallax sigue teniendo un propósito similar: crear movimiento, dinamismo y profundidad en una página web, y contrarrestar la planitud y verticalidad de la mayoría de webs móviles.
Con el Parallax engañas al ojo humano al hacer scroll, creando un efecto de profundidad que ayuda al usuario a sumergirse en el contenido.
¿Necesitas ejemplos?
Lógicamente.
Estos son algunos ejemplos de páginas con efecto Parallax creadas por POM Standard
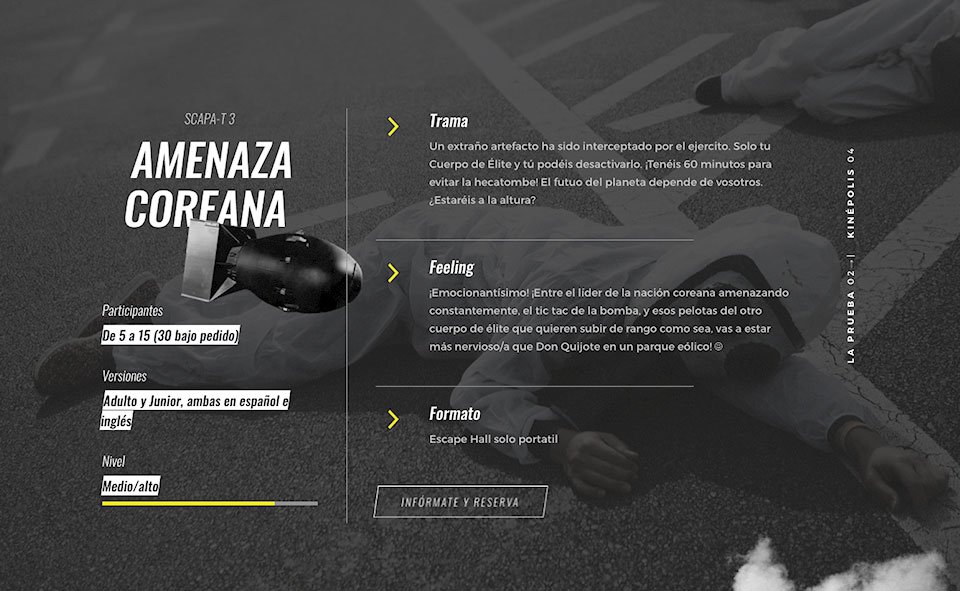
Scapa-t Castellón
¿Tú sabes lo mucho que contribuye el efecto Parallax en la web de esta sala de escape a la narrativa y estética de las historias?
¡Estamos hablando de asesinatos viles, cuerpos de élite obligados a desactivar artefactos explosivos, y complicadas pruebas de acceso a órdenes templarias!

¡Todo eso exige movimiento!
Y como puedes ver en estas imágenes:
Fotos de https://scapat.es/
¡movimiento le dimos!
¡Aquí se mueve todo!
¡El casco templario, la bomba nuclear, el cuchillo del asesino, y las cadenas que representan el encierro de los jugadores en las divertidísimas salas de escape de nuestros clientes!
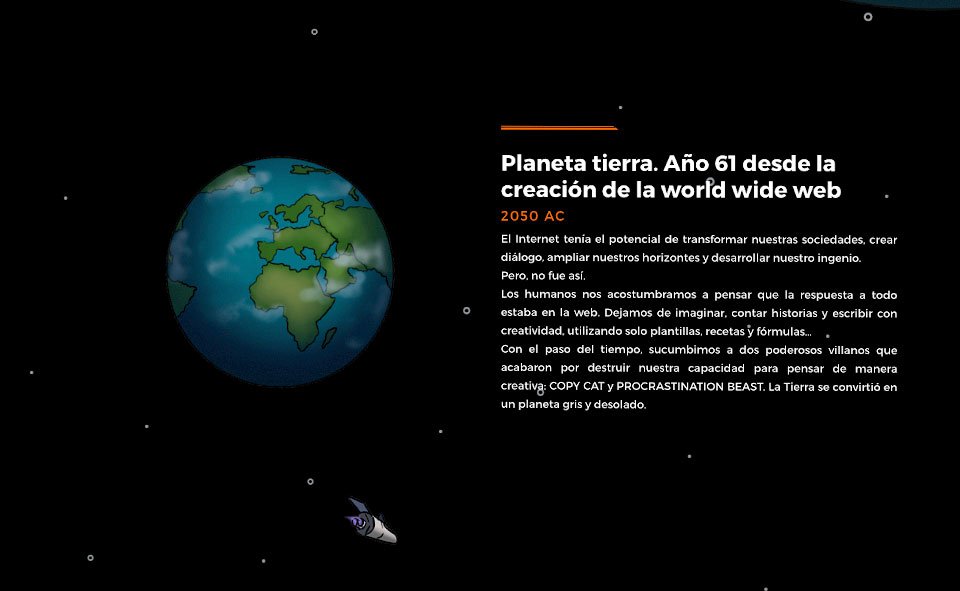
Coco Station
Nos adentramos en una galaxia alejada.
Una galaxia que esconde un pequeño planeta: el planeta Coco.
Aquí, un grupo de copywriters y storytellers, ayudados de los manantiales ricos en imaginación, pensamiento divergente y curiosidad, crean tratamientos para las aburridas páginas web del planeta tierra.
Planetas, soles, naves espaciales, agujeros oscuros, estrellas fugaces, teleportadores… en la web de Coco Station todo exigía movimiento.
Y movimiento le dimos con el efecto Parallax.
Échale un vistazo.

¡Seguro que pocas webs como esta has visto en tu vida!
¿Tienes que utilizar el efecto Parallax solo porque te lo dice POM Standard?
En absoluto.
Pero, no vas a negar que una web con Parallax es muy resultona.
¿Que te puedes pasar de la rosca y crear una web un poco cansina?
Correcto.
Lo ideal es que aproveches este recurso estético como complemento narrativo, y siempre en justa medida.
¿Cómo vas a saber cuál es la medida adecuada?
Ponte en la piel de tu usuario.
¿Contribuye el efecto Parallax para sumergirlo/a en la historia?
¿Le ofrece una experiencia comunicativa mucho más entretenida?
¿Interactiva?
¿Sí?
Pues adelante con el Parallax.
¿Marea tanto movimiento?
Recorta Parallax.
O déjalo en manos de profesionales del diseño web.
Porque ello/as van a saber cuando mola y cuando cansa.
O si quieres evitarte la búsqueda…
Ponte en contacto.
Somos los reyes del Parallax.
¡Te esperamos!
