CTA, CTA, ¿dónde te coloco para que seduzcas la atención de mi usuario?

A estas alturas tienes asumidísimo que, escribas en el tipo de formato digital que escribas (web, blog, email, redes, etc.), tu cliente espera que le digas lo que tiene que hacer.
Sabes que, sin un botón o enlace claro que le dirija hacia una acción determinada (¡compra! ¡descarga! ¡suscríbete!, ¡reserva!), el cliente se pierde, se distrae y, al final, acaba por esfumarse.
Y, eso es lo último que queremos.
Es que, ahí donde las ves, tan “tiny” y tan discretita, la CTA es muy poderosa.
A día de hoy está tan grabada en nuestras mentes, que cuando llegamos a una página web, esperamos ver una CTA.
Porque siempre la hemos visto.
Nuestras mentes están preparadas para la experiencia de ser llamados a actuar, aunque no tengamos ninguna intención de comprar o reservar.
Nuestras mentes conocen el siguiente paso.
Pero, en el reino de las CTAs existe una jerarquía.
Las hay de poderosas.
Y las hay de súper mega poderosas.
–¿No lo sabías?–
Va en serio.
–¿De dónde sacan ese poder extraordinario?–
De su ubicación.
Cuanto mejor ubicadas en una propiedad digital, más hechizantes.
Más efectivas.
Entonces, ¿dónde tienes que colocar a tu CTA para que adquiera esos poderes?
¡Sigue leyendo!
Querida CTA, ¿dónde te coloco para que seduzcas la atención de mi usuario?
Pues verás, todo tiene su lógica.
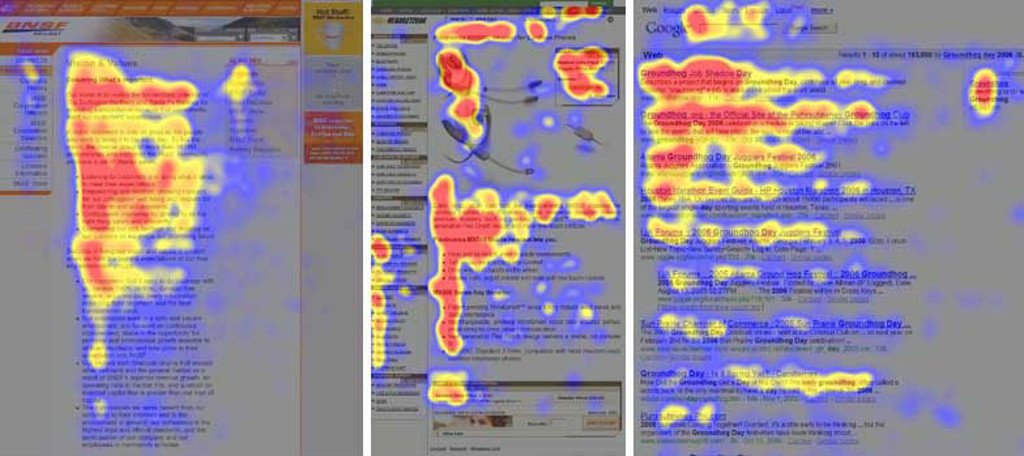
Según Jakob Nielsen, el laureado académico danés conocido como “el rey de la usabilidad”, los lectores de un texto digital empiezan a leer por la parte superior de izquierda a derecha, para seguir algo más debajo de izquierda a derecha y finalmente descender un poco más.
Es el famoso Modelo F.
La mirada del lector forma una letra F, como estas:

Imagen de: Content Marketing Institute
Con el Modelo F se recomendaba que centrásemos la información más importante en los dos párrafos superiores, y que en la parte central de la F, incluyésemos texto fácil de escanear como subtitulares, viñetas, etc.
Esto significa que colocar el botón de llamada a la acción allí mismo aumentará su tasa de clics antes de que te preocupes por el color de la fuente o el enlace del texto.
Cuando un usuario visita tu web, lo primero que hace es leer en un movimiento horizontal lo que hay sobre el pliegue.
¿Qué significa esto?
Que colocar el botón de llamada a la acción allí, ya de por sí, aumentará tu tasa de clics.
Eso, ¡sin haberte ni siquiera preocupado del color del botón y la fuente del texto!
Pero ¡cuidado!
Porque una CTA con su botoncito sobre el pliegue puede que no siempre produzca los mejores resultados.
Depende de tu sector, de tu cliente, y de otros mil factores que entran en juego en cada web.
Al fin y al cabo, como decimos en POM Standard, ¡cada web es distinta!
Así que, la mejor manera de probar el poder de esa CTA sobre el pliegue es hacer Split Tests.
Puede que consigas mejores resultados cerca de la foto de portada.
¡El único enfoque que nunca te va a fallar es probar y ajustar!
¿¡Pero, qué solución es esa!?
¡Eso no me sirve de nada!
¡Espera!
Porque a lo que vamos es que:
Como regla general, tu oferta dicta.
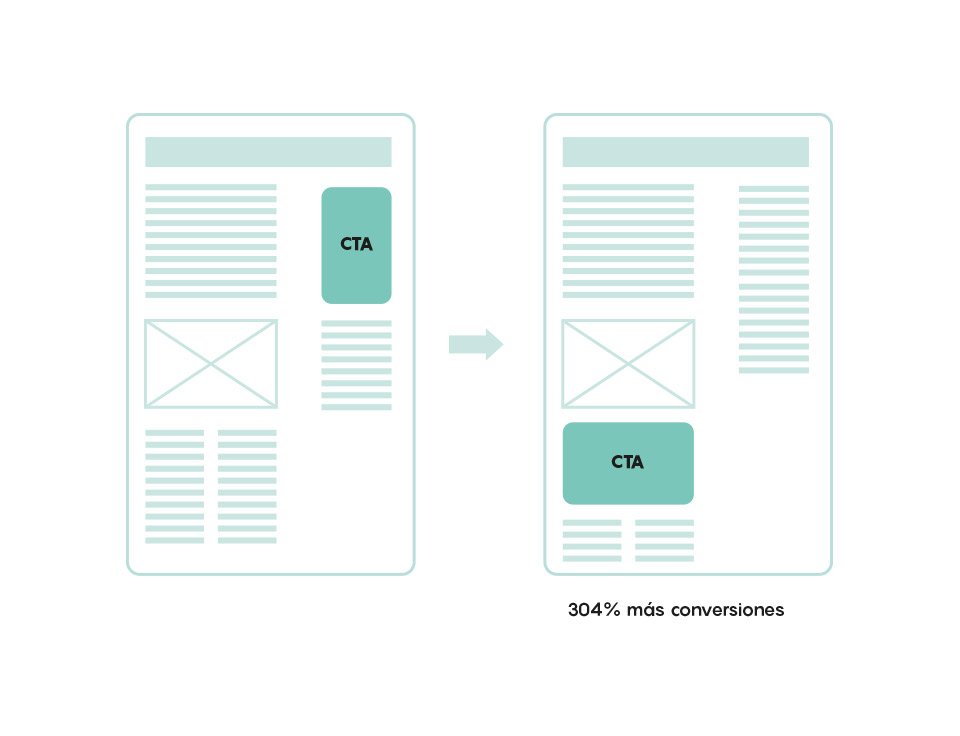
Es decir, si tu oferta es compleja y tu cliente tiene que leer y digerir tu información antes de que puedan tomar una decisión informada, como es el caso de muchas páginas landing, es recomendable colocar la CTA por debajo del pliegue.
Los resultados van a ser mejores.

Por ejemplo, si lo que vendes son cámaras digitales y necesitas educar a tu cliente, resaltar las características y subrayar los beneficios: CTA en la parte inferior de la página.
Porque para cuando termine todo ese texto persuasivo, relevante e informativo que le has preparado, va a estar listo a tomar la acción que le propones.
Por el contrario, si tu oferta es sencilla, y es probable que tu cliente conozca sus beneficios (por ejemplo, si eres un restaurante y tu objetivo es que reserve mesa), colocar el CTA por encima del pliegue generalmente te va a dar mejores resultados.
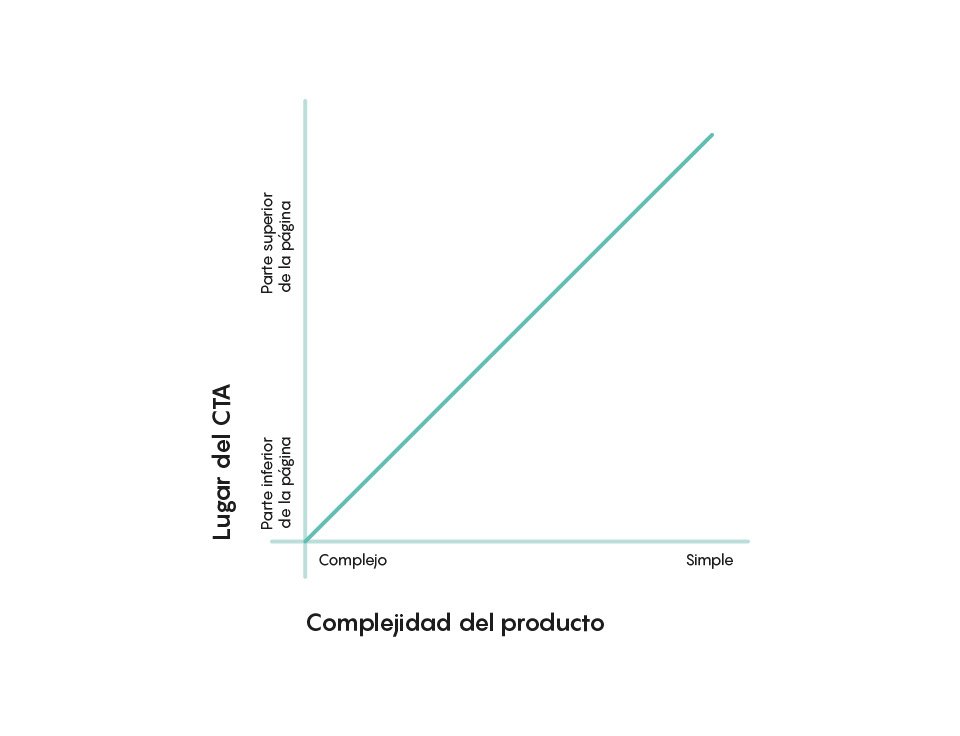
Este gráfico sugiere dónde debes colocar tu CTA según el nivel de complejidad de tu página.

Pero, ¡atención!
Las cosas cambian en una pantalla móvil.
Porque, en una pantalla móvil no hay suficiente espacio para seguir el trazado del Modelo F.
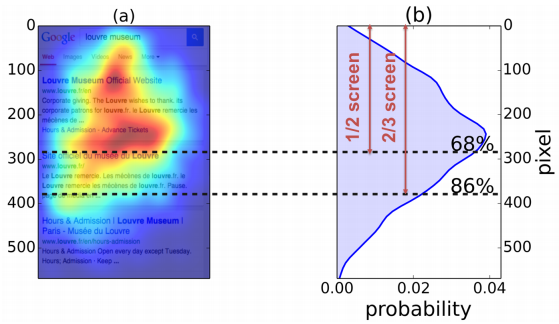
El lector móvil, como puedes ver en este estudio de la agencia Briggsby, se concentra en mirar al centro de la pantalla.

Imagen de: Briggsby.com
Como nos muestra la imagen, los usuarios dedican el 68% de su tiempo y atención al centro y a la parte superior de la mitad de la pantalla, y un 86% a los dos tercios superiores.
Cualquier componente que se encuentre por debajo de este punto de la pantalla va a recibir mucho menos importancia.
Así que, ¡CTA arriba de todo en tus textos y diseños móviles!
¿Le vas viendo la lógica?
¿Te quedan dudas?
Te esperamos en POM con toda la sabiduría que necesitas para que despiertes la magia y el poder de tus CTAs.
¡Y muchos otros elementos de tu diseño web!